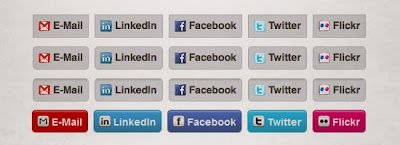
Cara Membuat Tombol Sosial Share Menggunakan CSS3
membuat elemen desain yang fleksibel dan mudah digunakan kembali, dan mengurangi ketergantungan kita pada gambar dan editor grafis. Ini adalah panduan menunjukkan kepada Anda bagaimana untuk menciptakan gaya tombol media sosial menggunakan CSS3, HTML, dan beberapa tersedia secara bebas ikon media sosial.
Cara Pemasangan :
Berikut kode HTML-nya
<div class="inset"><ul>
<li>
<a href="mailto:putrakefa@gmail.com">
<img src="images/gmail_16.png" alt="gmail icon" />
<span class="site">E-Mail Anda</span>
</a>
</li>
<li>
<a href="http://linkedin.com" title="Your LinkedIn URL">
<img src="images/linkedin_16.png" alt="LinkedIn icon" />
<span class="site">LinkedIn</span>
</a>
</li>
<li>
<a href="http://facebook.com/nilulat" title="Your Facebook Page URL">
<img src="images/facebook_16.png" alt="Facebook icon" />
<span class="site">Facebook</span>
</a>
</li>
<li>
<a href="http://twitter.com/markuskono" title="Your Twitter Page URL">
<img src="images/twitter_16.png" alt="Twitter icon" />
<span class="site">Twitter</span>
</a>
</li>
<li>
<a href="http://flickr.com" title="Your Flickr Page URL">
<img src="images/flickr_16.png" alt="Flickr icon" />
<span class="site">Flickr</span>
</a>
</li>
</ul>
</div> Tambahkan kode CSS di bawah ini sebelum
]]></b:skin> .inset {font-family: Helvetica, Verdana, Arial, sans-serif;
font-size: 14px;
list-style-type: none;
margin: 10px 0 0 10px;
}
.inset ul { list-style-type: none; display: block; }
.inset li {
float: left;
height: 30px;
margin: 0 8px 7px 0;
}
.inset li a {
background-color: gray;
color: #424242;
float: left;
font-size: 16px;
font-weight: bold;
height: 24px;
padding-left: 27px;
padding-top: 6px;
position: relative;
text-decoration: none;
border: 1px solid #bfc1c6;
}
.inset li a:hover {
border: 1px solid #b4b7bb;
}
.inset li a img {
height: 16px;
left: 7px;
margin-right: 7px;
position: absolute;
top: 7px;
width: 16px;
border: none;
}
.inset li a span {
display: block;
height: 22px;
padding-right: 7px;
overflow: hidden;
/* width: 70px; Uncomment this to add a fixed width */
}
span.site { font-size: 14px; line-height: 20px; } Selamat mencoba semoga berhasil :)

font-size: 14px;
list-style-type: none;
margin: 10px 0 0 10px;
}
.inset ul { list-style-type: none; display: block; }
.inset li {
float: left;
height: 30px;
margin: 0 8px 7px 0;
}
.inset li a {
background-color: gray;
color: #424242;
float: left;
font-size: 16px;
font-weight: bold;
height: 24px;
padding-left: 27px;
padding-top: 6px;
position: relative;
text-decoration: none;
border: 1px solid #bfc1c6;
}
.inset li a:hover {
border: 1px solid #b4b7bb;
}
.inset li a img {
height: 16px;
left: 7px;
margin-right: 7px;
position: absolute;
top: 7px;
width: 16px;
border: none;
}
.inset li a span {
display: block;
height: 22px;
padding-right: 7px;
overflow: hidden;
/* width: 70px; Uncomment this to add a fixed width */
}
span.site { font-size: 14px; line-height: 20px; }[/pre]