Cara Pasang/Membuat Iklan Seperti Google Adsense di Blog V2
Cara Pasang/Membuat Iklan Seperti Google Adsense di Blog V2,Anaktimor17 Blog - Sobat bloggers, sebelumnya saya sudah share Membuat Iklan Seperti Google Adsense V1 .
Nah pada pembahsan kali ini akan saya share untuk Anda cara buat iklan mirip google adsense V2 hasil modifikasi dari Kang Ismet. Nah buat sobat yang tertarik untuk menerapkannya di blog....siulahkan ikuti langkah"-nya di bawah ini.
1. Copy kode ini di atas
2.Tambahkan kode ini pada Widget HTML / JavaScript
3.Anda simpan kode CSS ini di atas
Save template Anda !! Happy Blogging !!
sumber: http://blog.kangismet.net/2013/11/membuat-iklan-teks-ala-google-adsense.html
Nah pada pembahsan kali ini akan saya share untuk Anda cara buat iklan mirip google adsense V2 hasil modifikasi dari Kang Ismet. Nah buat sobat yang tertarik untuk menerapkannya di blog....siulahkan ikuti langkah"-nya di bawah ini.
1. Copy kode ini di atas
</head><script src='https://googledrive.com/host/0B3pi8P5BWqm1OHB4Zks1aWR0Nnc/iklan-teks-ga.js' type='text/javascript'/>
2.Tambahkan kode ini pada Widget HTML / JavaScript
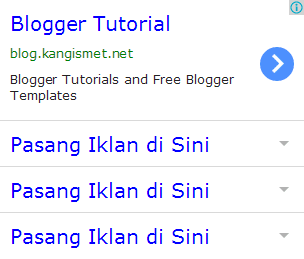
<div id="iklan-teks"> <!-- iklan ke 1 --> <div data-header="Blogger Tutorial" style="border-top:none"> <span class='isi-iklan'><a class='judul' href='http://blog.kangismet.net' target='_blank'>Blogger Tutorial</a> <a href='http://blog.kangismet.net' target='_blank'>blog.kangismet.net</a> <span class='isi'>Blogger Tutorials and Free Blogger Templates.</span> <a class='panah-besar' href='http://blog.kangismet.net' target='_blank'><img style='margin-top:7px;margin-left:2px;width:12px;height:19px' alt='arrow' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZzgS5XDf0AIp0P3c6-HA3MYlrTweeb9c4EeV_qo3a40nwzGnfqiX7y2nmnPQrGcnEO7E7WQXuCW9XZb9NvroA48nwLPMGXba8rAldWndiE_8LQk1_3OnABN4o51yOlA1sqjc46LPjSDo/s1600/icon_chevron_white.png'/></a> </span> </div> <!-- iklan ke 2 --> <div data-header="Pasang Iklan di Sini"> <span class='isi-iklan'><a class='judul' href='http://blog.kangismet.net/2012/12/pasang-iklan-di-blog-kang-ismet.html' target='_blank'>Pasang Iklan di Sini</a> <a href='http://blog.kangismet.net/2012/12/pasang-iklan-di-blog-kang-ismet.html' target='_blank'>blog.kangismet.net</a> <span class='isi'>Pasang iklan Anda di sini, hanya 35 ribu / bulan. <a class='panah-besar' href='http://blog.kangismet.net/2012/12/pasang-iklan-di-blog-kang-ismet.html' target='_blank'><img style='margin-top:7px;margin-left:2px;width:12px;height:19px' alt='arrow' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZzgS5XDf0AIp0P3c6-HA3MYlrTweeb9c4EeV_qo3a40nwzGnfqiX7y2nmnPQrGcnEO7E7WQXuCW9XZb9NvroA48nwLPMGXba8rAldWndiE_8LQk1_3OnABN4o51yOlA1sqjc46LPjSDo/s1600/icon_chevron_white.png'/></a></span> </span> </div> <!-- iklan ke 3 --> <div data-header="Pasang Iklan di Sini"> <span class='isi-iklan'><a class='judul' href='http://blog.kangismet.net/2012/12/pasang-iklan-di-blog-kang-ismet.html' target='_blank'>Pasang Iklan di Sini</a> <a href='http://blog.kangismet.net/2012/12/pasang-iklan-di-blog-kang-ismet.html' target='_blank'>blog.kangismet.net</a> <span class='isi'>Pasang iklan Anda di sini, hanya 35 ribu / bulan. <a class='panah-besar' href='http://blog.kangismet.net/2012/12/pasang-iklan-di-blog-kang-ismet.html' target='_blank'><img style='margin-top:7px;margin-left:2px;width:12px;height:19px' alt='arrow' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZzgS5XDf0AIp0P3c6-HA3MYlrTweeb9c4EeV_qo3a40nwzGnfqiX7y2nmnPQrGcnEO7E7WQXuCW9XZb9NvroA48nwLPMGXba8rAldWndiE_8LQk1_3OnABN4o51yOlA1sqjc46LPjSDo/s1600/icon_chevron_white.png'/></a></span> </span> </div> <!-- iklan ke 4 --> <div data-header="Pasang Iklan di Sini"> <span class='isi-iklan'><a class='judul' href='http://blog.kangismet.net/2012/12/pasang-iklan-di-blog-kang-ismet.html' target='_blank'>Pasang Iklan di Sini</a> <a href='http://blog.kangismet.net/2012/12/pasang-iklan-di-blog-kang-ismet.html' target='_blank'>blog.kangismet.net</a> <span class='isi'>Pasang iklan Anda di sini, hanya 35 ribu / bulan. <a class='panah-besar' href='http://blog.kangismet.net/2012/12/pasang-iklan-di-blog-kang-ismet.html' target='_blank'><img style='margin-top:7px;margin-left:2px;width:12px;height:19px' alt='arrow' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZzgS5XDf0AIp0P3c6-HA3MYlrTweeb9c4EeV_qo3a40nwzGnfqiX7y2nmnPQrGcnEO7E7WQXuCW9XZb9NvroA48nwLPMGXba8rAldWndiE_8LQk1_3OnABN4o51yOlA1sqjc46LPjSDo/s1600/icon_chevron_white.png'/></a></span> </span> </div> <!-- info --> <span class='info-iklan'>Iklan oleh Kang Ismet</span> <span class='info-icon'><a href='http://blog.kangismet.net/2012/12/pasang-iklan-di-blog-kang-ismet.html' target='_blank'><img alt='info' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKST-9P4Tte4xsa09y88a5DFb_Xpfcd54PjQe2zdxsbp9jI2slGQ_z2BggnmcX3EZySd93Gz2BVJwvhVavEtfeD-CHVTX5L2vvY2FsFy6Z2xb8HQNXG57cA0L7MSq4gB9pXBk-oOxc4kE/s1600/info-iklan.png'/></a></span> </div>
CATATAN:
Silahkan Anda ganti dengan Judul dan Link masing-masing .
Silahkan Anda ganti dengan Judul dan Link masing-masing .
3.Anda simpan kode CSS ini di atas
]]></b:skin> atau </style>/* Iklan Teks ----------------------------------------------- */ #iklan-teks { width:304px; height:259px; background-color:white; position:relative; overflow:hidden; margin:0 auto; } #iklan-teks h2.iklan-header { cursor:pointer; background-color:white; background-image:none; font:normal 20px Verdana, Tahoma,Serif; color:blue; border-top:1px solid #d8d8d8; padding:10px; margin:0 0; position:relative; text-transform:none; letter-spacing:0; } #iklan-teks h2.iklan-header:first-child { border-top:none; } #iklan-teks h2.active { display: none; } #iklan-teks h2.iklan-header:before{ content:""; width:0; height:0; position:absolute; top:20px; right:15px; border:5px solid transparent; border-color:#b2b2b2 transparent transparent; } #iklan-teks div { height:100px; padding:10px 70px 10px 10px; font:normal 13px Verdana, Tahoma,Serif; color:white; border-top:1px solid #d8d8d8; } .judul { font:normal 20px Verdana, Tahoma,Serif; color:blue; margin:0 0 5px 0; } a.judul{ font:normal 20px Verdana, Tahoma,Serif !important; color:blue !important; text-decoration:none; display:inline-block; } a:hover.judul { font:normal 20px Verdana, Tahoma,Serif !important; color:blue; text-decoration:underline; } .isi-iklan a{ font:normal 13px Verdana, Tahoma,Serif; color:green; text-decoration:none; display:block; margin-bottom:10px; } .isi-iklan a:hover{ color:green; text-decoration:none; } .isi { padding-top:15px; color:#222; text-align:left !important; } .panah-besar { background: #4d90fe; border-radius: 50%; cursor: pointer; height: 34px; float: right; margin-right: -60px; margin-top: -40px; width: 34px; text-align: center; line-height: 34px; } .panah-besar:hover { background: #4472bd; } .info-icon { width:15px; height:15px; position:absolute; top:0; right:0; cursor:pointer; } .info-iklan { background:#d3d3d3; width:100px; height:15px; border-bottom-left-radius:4px; position:absolute; top:0; right:0; color:#000; font:normal 11px Arial,Sans-Serif; text-align:left; overflow:hidden; padding-right:19px; padding-left:5px; display:none; }
Save template Anda !! Happy Blogging !!
sumber: http://blog.kangismet.net/2013/11/membuat-iklan-teks-ala-google-adsense.html

~blogwalking yuuk~