Cara Membuat Blok Catatan, Tips dan Peringatan di Blog
di buat sebagus mungkin. Nah sobat, kali ini ada tips blog tentang cara membuat catatan, informasi, tips, atau peringatan di blog, agar blog lebih stylish dan pengunjung betah berlama-lama di blog kita. Yuk...simak baik-baik :)
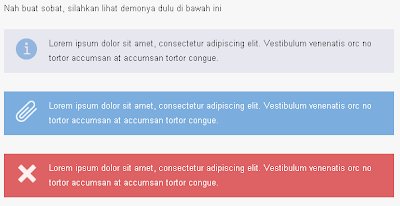
Nah buat sobat, silahkan lihat demonya dulu di bawah ini
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum venenatis orc no tortor accumsan at accumsan tortor congue.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum venenatis orc no tortor accumsan at accumsan tortor congue.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum venenatis orc no tortor accumsan at accumsan tortor congue.
Cara Pasang
Untuk memasangnya, silahkan sobat simpan kode ini di atas]]></b:skin> atau </style> (silahkan sobat pilih salah satu)
copy CSS di bawah ini dan tempatkan tepat di atas
]]></b:skin> atau </style> .info, .tips, .warning {
line-height: 22px;
min-height: 38px;
padding: 10px 12px 12px 68px;
margin: 5px 0;
}
.info {
background: #e0e5eb url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhK5wfBbP32ZX9BL4MjTGyZ8R6rz8z09oP42BC9lO1dAkr_JS7vEFXKLmRa4DtJnG0z9SQTQBhZtL82yjw1ZFuh2oQ3kAQ-bZwDoGhsIv_yFxAsXizEre892CHIDhGMnPVT3F4aBqFUQz8/s1600/info.png') no-repeat 12px 8px;
color: #222
}
.tips {
background: #7CADDE url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqHd2M23hyphenhyphenB6gk9qMYhejKIXMXv1J_0C9RxfrMCmsesLk4jwvna0XLuG-QwkUCEJSc5KYhsFCwAXBJSYBulQjviOd9wDBBBojzxn8pYJSqO7BCHP3qVADrxDMmsY-QdAN2nbSRs76vKAA/s1600/tips.png') no-repeat 12px 8px;
color: #fff;
}
.warning {
background: #db6161 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjOlm-Ww86_jOn0CGX_haz1AK64Nyk10chUWlezIZAntYwwMSWAYsBMi4aLrenT0zhnhWwPyGaYzqbPUZaZBP6mtvkDlgTo4yukEOX7tV474z7nPhjcoR09-9Vbrj2fc7WJlEDgtghjat0/s1600/warning.png') no-repeat 12px 8px;
color: #fff;
}Cara Pasang di Posting Blog
Nah untuk memasang salah satu blok, sobat bisa menerapkannya di dalam posting dengan cara di tulis dalam mode HTML bukan Compose.
Untuk Info (catatan) sobat gunakan kode seperi ini:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum venenatis orc no tortor accumsan at accumsan tortor congue.
<div class='info'>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum venenatis orc no tortor accumsan at accumsan tortor congue.
</div>Untuk Tipsnya sobat gunakan kode seperi ini:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum venenatis orc no tortor accumsan at accumsan tortor congue.
<div class='tips'>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum venenatis orc no tortor accumsan at accumsan tortor congue.
</div>Untuk Warning-nya sobat gunakan kode seperi ini:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum venenatis orc no tortor accumsan at accumsan tortor congue.
<div class='warning'>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum venenatis orc no tortor accumsan at accumsan tortor congue.
</div>Sobat juga bisa gunakan tag
p dalam penulisan kode HTML, contoh :<p class='info'>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum venenatis orc no tortor accumsan at accumsan tortor congue.
</p>Sekian tips blogger kali ini tentang Cara Membuat Blok Catatan, Tips dan Peringatan di Blog, semoga bermamfaat :) happy blogging !!
Sobat :) jangan lupa tinggalkan komentar Anda yah :)
3 comments
- Top comments
- Newest first